Thủ Thuật Hướng dẫn Hướng dẫn javascript projects Mới Nhất
Bùi Đình Hùng đang tìm kiếm từ khóa Hướng dẫn javascript projects được Cập Nhật vào lúc : 2022-09-27 09:12:22 . Với phương châm chia sẻ Mẹo về trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi Read nội dung bài viết vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Ad lý giải và hướng dẫn lại nha. Nội dung chính
Nội dung chính - Vanilla JavaScript ProjectsHow to create a Color FlipperHow to create a CounterHow to create a Review carouselHow to create a responsive NavbarHow to create a SidebarTham khảoCòn tiếp ...1. Hex colors2. Random Quotes3. Sliders Image4. Đồng hồ5. Máy tính6. Shopping list7. Tip Calculator8. To-do List9. Flashcards (với local storage)10. Sticky Notes12. Cùng làm toán (Math 4 kids)13. Unsplash API ( Image Generator )14. Quotes API ( Typewriter )15. Square Cards ( Template )
Đã đăng vào Apr 20th, 2022 4:46 a.m. 3 phút đọc

Cách tốt nhất để học một ngôn từ lập trình mới là build projects.
Dưới đây 40 dự án công trình bất Động sản thân thiện với người mới khởi đầu bằng Vanilla JavaScript, React và TypeScript.
Lời khuyên cho bạn: xem video, build project, xây dựng lại nó theo cách của bạn.
Điều đó sẽ kiểm tra xem bạn đã thực sự học những khái niệm hay chưa.
Bạn hoàn toàn có thể nhấp vào bất kỳ dự án công trình bất Động sản nào được liệt kê bên dưới để chuyển đến phần đó của nội dung bài viết.
Vanilla JavaScript Projects
Nếu bạn chưa học những nguyên tắc cơ bản về JavaScript, thì tôi khuyên bạn nên xem khóa học này trước khi tiếp tục với những dự án công trình bất Động sản.
Nhiều ảnh chụp màn hình hiển thị dưới đây là từ đây.
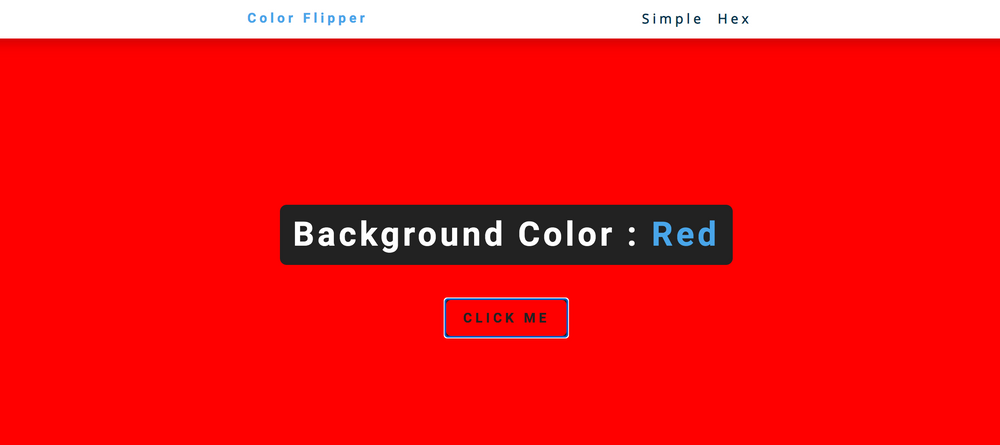
How to create a Color Flipper

Trong hướng dẫn này, bạn sẽ học cách tạo một công cụ thay đổi màu nền ngẫu nhiên. Đây là phương pháp để giúp bạn khởi đầu thao tác với DOM.
Các khái niệm chính gồm có:
- arraysdocument.getElementById()document.querySelector()addEventListener()document.body toàn thân.style.backgroundColor
Math.floor()Math.random()array.length
Trước khi bạn khởi đầu, tôi khuyên bạn nên xem phần ra mắt.
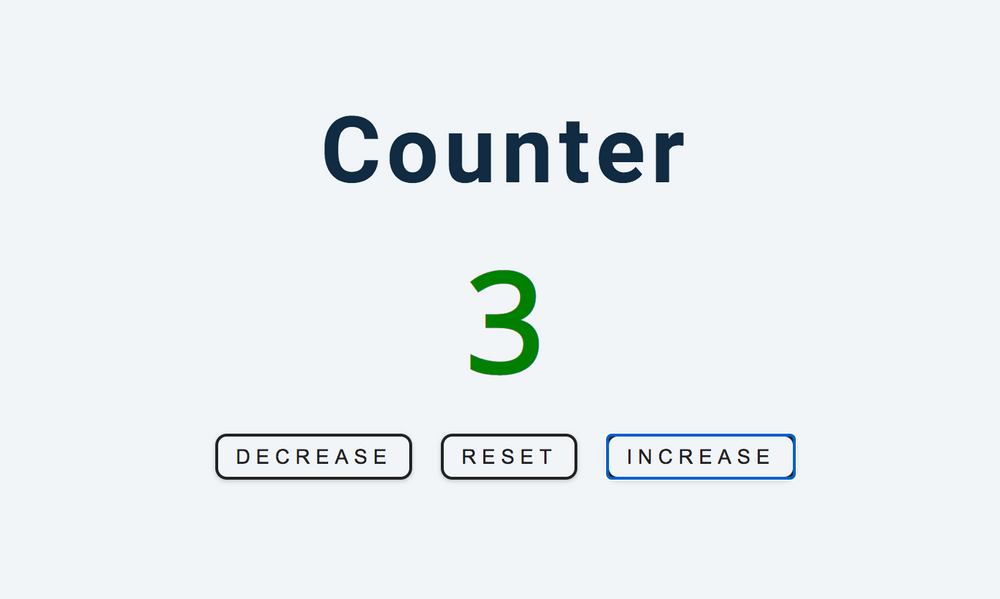
How to create a Counter

Trong hướng dẫn này, bạn sẽ học cách tạo bộ đếm và viết những điều kiện thay đổi sắc tố nhờ vào số dương hoặc số âm được hiển thị.
Dự án này sẽ giúp bạn thực hành nhiều hơn nữa khi thao tác với DOM và bạn hoàn toàn có thể sử dụng bộ đếm đơn giản này trong những dự án công trình bất Động sản khác ví như đồng hồ pomodoro.
Các khái niệm chính gồm có:
- document.querySelectorAll()forEach()addEventListener()currentTarget
propertyclassListtextContent
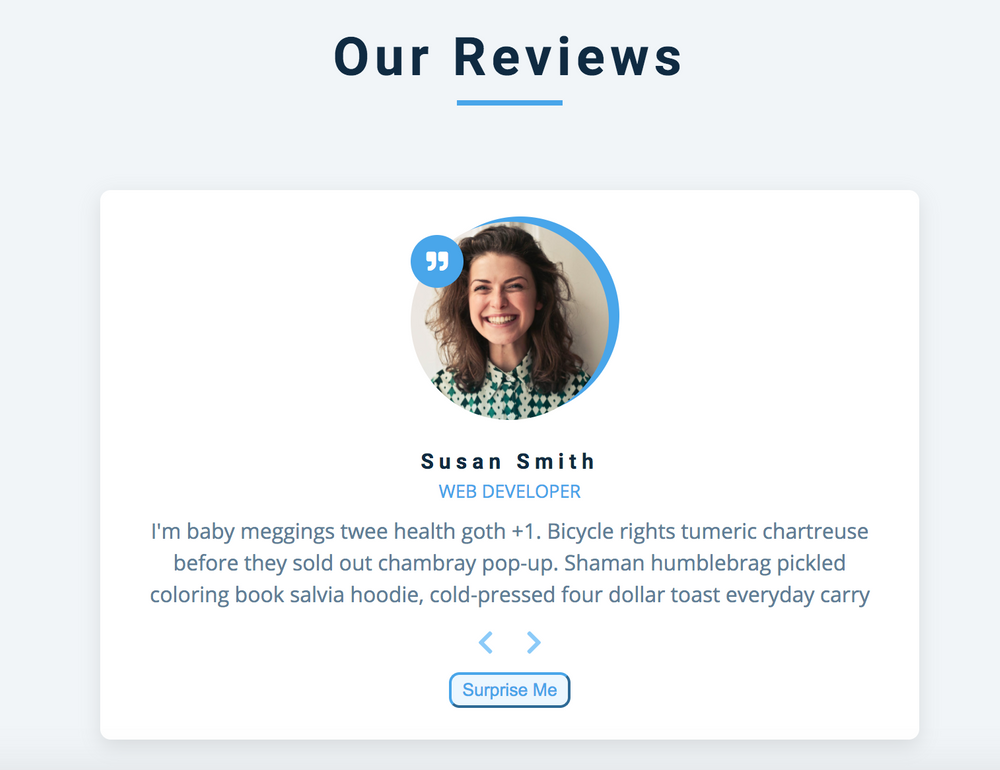
How to create a Review carousel

Trong hướng dẫn này, bạn sẽ học cách tạo một carousel của những bài đánh giá, hoàn toàn có thể random được những bài đánh giá.
Đây là một tính năng tốt nên phải có trên một trang web thương mại điện tử để hiển thị đánh giá của người tiêu dùng hoặc khuôn khổ đầu tư thành viên để hiển thị đánh giá của người tiêu dùng.
Các khái niệm chính gồm có:
- objectsDOMContentLoadedaddEventListener()array.lengthtextContent
How to create a responsive Navbar

Trong hướng dẫn này, bạn sẽ học cách tạo một responsive navbar, sẽ hiển thị cho những thiết bị có màn hình hiển thị nhỏ hơn.
Học cách phát triển những trang web đáp ứng là một phần quan trọng để trở thành một nhà phát triển web. Đây là một tính năng phổ biến được sử dụng trên rất nhiều trang web.
Các khái niệm chính gồm có:
- document.querySelector()addEventListener()classList.toggle()
How to create a Sidebar

Trong hướng dẫn này, bạn sẽ học cách tạo một sidebar với animation.
Đây là một tính năng thú vị mà bạn hoàn toàn có thể thêm vào trang web thành viên của tớ.
Các khái niệm chính gồm có:
- document.querySelector()addEventListener()classList.toggle()classList.remove()
Tham khảo
https://www.freecodecamp.org/news/javascript-projects-for-beginners/#how-to-create-a-color-flipper
Còn tiếp ...
All rights reserved
Cách nhanh nhất có thể để trở thành lập trình viên giỏi là thực hành. Và một cách tuyệt vời để thực hành đó là làm càng nhiều project đơn giản, dễ làm quen càng tốt. Bởi vì mỗi project này chỉ đưa ra và xử lý và xử lý một bài toán duy nhất. Do đó, bạn càng làm được nhiều thì bạn càng thu được nhiều kiến thức và kỹ năng hơn. Hãy coi mỗi project mà bạn đã hoàn thành xong như một huy chương mà bạn tìm được trong hành trình dài trở thành một lập trình viên giỏi.
Trong list dưới đây, tôi đã đưa ra một số trong những dự án công trình bất Động sản yêu thích của tớ dành riêng cho những người dân mới. Trên thực tế, đây là những dự án công trình bất Động sản mà tôi đã làm khi mới chập chững học JavaScript. Hy vọng rằng, bạn hoàn toàn có thể học hỏi từ họ như tôi đã từng. Nếu bạn gặp trở ngại vất vả, đừng lo ngại, mình sẽ đưa kèm video hướng dẫn cạnh bên mỗi project để chỉ cho bạn cách xử lý và xử lý từng bước.
Trước khi xem phuơng pháp xử lý và xử lý vấn đề, mình khuyến khích những bạn nên thử suy nghĩ và thử xử lý và xử lý nó trước. Đây là chìa khóa để trở thành một lập trình viên tốt. Trong việc học lập trình, không còn đường tắt nào cả vì vậy nếu bạn không tự thực hiện việc làm, bạn sẽ không thấy cải tổ mặc dầu bạn xem bao nhiêu hướng dẫn đi chăng nữa. Nếu bạn cảm thấy có quá nhiều kiến thức và kỹ năng để tiếp thu, hãy nghỉ ngơi và thư giãn. Hãy nhớ rằng, ai cũng bắt nguồn từ số lượng không, và những lập trình viên top đầu cũng phải bỏ ra rất nhiều thời gian để làm chủ đựoc những kỹ năng của tớ.
Mình cũng để phần "try it before you built it" cạnh bên mỗi project. Mỗi project đều được host không lấy phí bơi Github nên sau khi hoàn thành xong project đầu tiên, hãy học luôn những để host project bằng phương pháp đọc và tuân theo bài hướng dẫn siêu đơn giản này.
Cuối cùng, tôi đã thực hiện những tăng cấp cải tiến cho từng project Tính từ lúc lúc viết những bài hướng dẫn, vì vậy project (phiên bản tiên tiến nhất) hoàn toàn có thể hơi khác so với project trong video (tuy nhiên hầu hết chúng đều giống nhau). Nếu bạn muốn có phiên bản tiên tiến nhất của những project, hãy check qua GitHub này.
1. Hex colors
https://www.youtube.com/watch?v=4nCH8EA55js
Dự án này sẽ làm gì
Làm cho trang web đẹp hơn một chút ít với ứng dụng hex colors đơn giản này. Ứng dụng này thay đổi màu nền và hiển thị mã hex của màu đó trên màn hình hiển thị chỉ bằng phương pháp nhấp vào nút.
Try it before you built it
Hex Colors Application
JavaScript sử dụng
- DOM manipulationData structuresFunctions
Nhận được gì từ project này
Xây dựng project này đã dạy mình cách sử dụng onclick, thứ được sử dụng để đính kèm một hiệu suất cao vào một nút. Trong trường hợp này, hàm tạo ra một màu hex ngẫu nhiên và làm cho nó trở thành màu nền. Học điều này rất hữu ích vì hầu hết mọi ứng dụng web tân tiến đều sử dụng nút. Mình có cảm hứng đây là một kỹ thuật mà mình sẽ sử dụng nhiều lần trong tuơng lai.
2. Random Quotes
https://www.youtube.com/watch?v=LdzcRuMnlvs
Dự án này sẽ làm gì
Nếu điều bạn cần một chút ít động lực, mình sẽ giúp bạn. Trong project này, tất cả chúng ta sẽ tạo một hàm tạo những câu quote ngẫu nhiên mà phần lớn là những câu qoute giúp cải tổ động lực.
Try it before you built it
Random Qoutes Application
JavaScript sử dụng
- DOM manipulationObjectsFunctions
Nhận được gì từ project này
Ứng dụng này hoàn toàn có thể được tạo theo nhiều cách thức rất khác nhau nhưng thật thú vị khi thấy nó được xử lý và xử lý bằng phương pháp sử dụng một object, một cấu trúc tài liệu thường không được sử dụng. Mình đã và đang học được một thuật toán đơn giản đảm nhận trách nhiệm tạo ta một câu quote ngẫu nhiên mọi khi người tiêu dùng nhấp vào nút.
3. Sliders Image
https://www.youtube.com/watch?v=-5yNF2J0Coc
Dự án này sẽ làm gì
Cần một ứng dụng để hiển thị tất cả những tấm hình thú vị của bạn? Trong project thứ 3 này, tất cả chúng ta sẽ tạo một ứng dụng được cho phép tất cả chúng ta tạo một list những hình ảnh và điều hướng nó bằng phương pháp nhấp vào nút trái phải. Trong lập trình, nó thường được gọi là image sliders hoặc photo carousels.
Try it before you built it
Sliders Image Application
JavaScript sử dụng
- DOM manipulationControl structuresFunctions
Nhận được gì từ project này
Khá là thú vị khi tìm hiểu phương pháp thực hiện loại project kiểu này. Lúc đầu, tất cả chúng ta sử dụng CSS để chặn tất cả những hình ảnh khỏi xuất hiện trên màn hình hiển thị. Sau đó, tất cả chúng ta sử dụng JavaScript để điều khiển kiểu CSS để hiển thị một hình ảnh tại thuở nào điểm. Trước khi hoàn thành xong project này, mình không chắc liệu hoàn toàn có thể thay đổi kiểu CSS trực tiếp bằng JavaScript hay là không, hóa ra là hoàn toàn có thể.
4. Đồng hồ
https://www.youtube.com/watch?v=QxfQJlEBdNI
Dự án này sẽ làm gì
Bạn đang nghĩ đến việc mua một chiếc đồng hồ kỹ thuật số? Không còn thiết yếu nữa, trong project này, bạn sẽ được học cách tạo một chiếc đồng hồ của riêng mình.
Try it before you built it
Digital Clock Application
JavaScript sử dụng
- DOM manipulationData structuresFunctionsObjects
Nhận được gì từ project này
Trong quá trìnhthực hiện project này, tôi đã học được rằng với JavaScript, tất cả chúng ta hoàn toàn có thể tạo một đối tượng tích hợp sẵn và truy xuất thời gian từ đối tượng đó bằng phương pháp sử dụng những hàm được tích hợp sẵn. Điều này thật tuyệt vì nó giúp vô hiệu việc phải gồm có một thư viện tương hỗ update, in như tất cả chúng ta làm trong Python hoặc C ++. Mình đã và đang tìm hiểu về một hàm tích hợp được gọi là setTimeout, được sử dụng để gọi lặp đi lặp lại một hàm khác. Đối với project này, ta nên phải sử dụng setTimeout để đảm nói rằng thời gian của tất cả chúng ta được update đúng cách.
5. Máy tính
https://www.youtube.com/watch?v=kaq9w0MUInc
Dự án này sẽ làm gì
Một chiếc máy tính. Một list project JavaScript dành riêng cho những người dân mới bắt đầu sẽ không hoàn hảo nhất nếu không còn nó và list của tất cả chúng ta cũng không phải là ngoại lệ.
Try it before you built it
Calculator Application
JavaScript sử dụng
- DOM manipulationFunctions
Nhận được gì từ project này
Project này đựoc xây dựng theo một cách đơn giản đến mức khó tin. Trước khi thực hiện, tôi đã nghĩ rằng mỗi biểu thức cần phải xử lý và xử lý thủ công với một số trong những loại hàm phức tạp. Hóa ra có một hàm JavaScript được tích hợp sẵn mang tên là eval đảm nhiệm việc này cho tất cả chúng ta. Mình thực sự cảm thấy thích thú khi thực hiện project này và thậm chí đã thay đổi phong cách của nó để tạo cho nó một chút ít mùi vị của riêng mình.
6. Shopping list
https://www.youtube.com/watch?v=8I5UCTlMa34
Dự án này sẽ làm gì
Cảm thấy đói? Hãy xách ví lên và đi chợ với ứng dụng shopping app nào.
Try it before you built it
Shopping List Application
JavaScript sử dụng
- DOM manipulationFunctionsControl structuresEvent listeners
Nhận được gì từ project này
Đây là một ứng dụng thực sự mê hoặc và là dự án công trình bất Động sản đầu tiên trong list mà tất cả chúng ta sử dụng Event listeners. Thật vậy, tất cả chúng ta đã sử dụng một Event listeners để thêm một món đồ mới toanh vào list bất kể lúc nào người tiêu dùng nhấp vào phím “enter” và một Event listeners khác để xóa một món đồ khỏi list khi họ nhấp vào món đồ rõ ràng đó. Việc tìm xem bằng phương pháp nào một hàm phụ trách xóa tất cả những phần tử trong một div đựoc viết là rất hữu ích. Trong trường hợp này, hàm này đã xóa tất cả những món đồ trong list đi chợ của chúng ta.
7. Tip Calculator
https://www.youtube.com/watch?v=I4tNOpNIU5Q
Dự án này sẽ làm gì
Bạn sẽ không cần nhìn quanh để tìm bồi bàn để tính tiền tip vì đã có ứng dụng này.
Try it before you built it
Tip Calculator Application
JavaScript sử dụng
- DOM
manipulationFunctions
Nhận được gì từ project này
Việc phát triển hiệu suất cao xác định số tiền tip của từng người khá thuận tiện và đơn giản. Có lẽ thách thức lớn số 1 ở đây là sử dụng CSS để bắt chước thiết kế của ứng dụng. Nó có một thiết kế khá đơn giản nhưng thực sự có một chút ít trở ngại vất vả nếu thực hiện mà không xem hướng dẫn trước.
8. To-do List
https://www.youtube.com/watch?v=H5tuwAO-_Kg
Dự án này sẽ làm gì
Hãy tận dụng tối đa thời gian trong ngày của tất cả chúng ta với ứng dụng to-do list tuyệt vời này.
Try it before you built it
To-do List Application
JavaScript sử dụng
- DOM manipulationControl
structuresData structuresFunctions
Nhận được gì từ project này
Giải pháp cho vấn đề này rất giống với ứng dụng Shopping list.Chính tôi đã và đang xem lại code của ứng dụng đó để giúp mình xử lý và xử lý vấn đề này. Tuy nhiên, có một điều khác lạ là hiệu suất cao thay đổi màu nền của từng mục trong list. Mình nghĩ đó là một sự tương hỗ update rất tốt cho project, vì nó làm cho project của tất cả chúng ta trông đẹp hơn rất nhiều. Nhìn chung, mình hoàn toàn có thể nói rằng rằng đây là một project dạng review nhiều hơn nữa nhưng dù sao nó vẫn là một bài tập thực hành tuyệt vời.
9. Flashcards (với local storage)
https://www.youtube.com/watch?v=wtqbOFYivxw
Dự án này sẽ làm gì
Đây là một ứng dụng được cho phép bạn tạo những flashcard, vì vậy hãy bỏ những flashcard giấy đó đi vì tất cả chúng ta đã có một sự thay thế hoàn hảo nhất ở đây.
Try it before you built it
Flashcards Application
JavaScript sử dụng
- DOM manipulationFunctionsControl structures
Nhận được gì từ project này
Trước hết đây là một ứng dụng tuyệt vời. Nó hoàn toàn có thể giúp sinh viên học tập và giúp họ tiết kiệm khoản tiền đáng ra phải chi trả cho những flascard bằng giấy. Đây là project đầu tiên trong list mà tất cả chúng ta sử dụng flexbox nên ban đầu nó sẽ có chút trở ngại vất vả. Tuy nhiên, khi ta đã hiểu về nó, nó thực sự rất dễ sử dụng và nó làm cho dự án công trình bất Động sản linh động hơn rất nhiều. Đặc biệt, mình thực sự thích những tùy chọn align-item, flex-wrap và justify-content vì chúng làm cho những thẻ flashcards hoàn toàn có thể responsive.
10. Sticky Notes
https://www.youtube.com/watch?v=_B-54mvPup4
Dự án này sẽ làm gì
Hãy tạo một ứng dụng sticky notes. Và đúng r, bạn hoàn toàn có thể vứt hết những tập giấy nhớ trên bàn đi ngay giờ đây.
Try it before you built it
Sticky Notes Application
JavaScript sử dụng
- DOM manipulationFunctionsEvent listenersData structures
Nhận được gì từ project này
Mã code để xây dựng project này khởi sắc tuơng tự với project flashcards nhưng điều đó không thành vấn đề vì ta vẫn cần thực hành. Thật vậy, nếu mình không còn mã cho dự án công trình bất Động sản đó để backup, mình sẽ phải xem lại video hướng dẫn về Flashcards để kiểm tra xem mình có làm đúng hay là không. Tất nhiên, dự án công trình bất Động sản này còn có một số trong những tính năng độc đáo nên việc tìm ra cách viết những phần đó là một sự thách thức. Nhìn chung, tôi đã học được rất nhiều điều từ project này Tính từ lúc lúc nó được xây dựng bằng phương pháp sử dụng phối hợp tất cả những gì tất cả chúng ta đã học được cho tới nay.
11. Timer
https://www.youtube.com/watch?v=_bvutuhUxHY
Dự án này sẽ làm gì
Đơn giản chỉ làm tạo một chiếc đồng hồ bấm giờ thôi.
Try it before you built it
Timer Application
JavaScript sử dụng
- DOM manipulationFunctionsEvent
listeners
Objects
Nhận được gì từ project này
Hóa ra việc xây dựng một bộ đếm thời gian đơn giản khó hơn tất cả chúng ta tưởng tượng. Người ta sẽ nghĩ rằng việc sử dụng cùng một hàm setInterval từ dự án công trình bất Động sản Đồng hồ phía trên sẽ là đủ để hiển thị thời gian đúng chuẩn. Thật ra kỹ thuật đơn giản không hoạt động và sinh hoạt giải trí trong trường hợp này. Đối với project này, tất cả chúng ta tạo những biến để chứa những thông tin rất khác nhau về thời gian, ví dụ như thời điểm khởi đầu, thời điểm dừng và thời gian dừng trong bao lâu. Nếu không còn những biến này và những phép tính tất cả chúng ta thực hiện với chúng, đồng hồ của tất cả chúng ta sẽ không thể hiển thị đúng chuẩn thời gian đã trôi qua.
12. Cùng làm toán (Math 4 kids)
https://www.youtube.com/watch?v=Uw9wc5wm_mw&feature=emb_imp_woyt
Dự án này sẽ làm gì
Một ứng dụng dạy toán cho trẻ nhỏ khá là cool.
Try it before you built it
Math 4 kids Application
JavaScript sử dụng
- DOM manipulationEvent listenersControl structuresData structures
Nhận được gì từ project này
Trong project này, tôi đã học cách chuyển từ trang web này sang trang web khác và cách phát một tệp âm thanh. Hóa ra cả hai trách nhiệm này đều khá đơn giản để thực hiện. Phần khó nhất là tìm cách đặt ngẫu nhiên những câu vấn đáp vào những ô rất khác nhau để câu vấn đáp đúng không phải lúc nào thì cũng ở cùng một vị trí. Mình đã nỗ lực rất là để tự mình tìm ra giải pháp nhưng ở đầu cuối vẫn phải xem hướng dẫn để tìm giải pháp.
13. Unsplash API ( Image Generator )
https://www.youtube.com/watch?v=7QQkl0NLxBQ
Dự án này sẽ làm gì
Cần một số trong những ảnh cho trang web của bạn? Hãy tạo một ứng dụng tạo ảnh
Try it before you built it
Image Generator Application
JavaScript sử dụng
- DOM manipulationEvent listenersControl structuresPromisesFunctionsFetch
Nhận được gì từ project này
Hoàn thành project này đã dạy mình cách sử dụng tính năng fetch có sẵn của JavaScript để thực hiện những yêu cầu API. Trước khi xây dựng project này, mình hoàn toàn không biết rằng API Unsplash tồn tại. Thật thú vị lúc biết rằng nhiều công ty đã tích hợp API này vào trang web của tớ. Thật tuyệt khi có một trình tạo hình ảnh cho bất kể lúc nào ta cần một hình nền mới trên màn hình hiển thị của tớ.
14. Quotes API ( Typewriter )
https://www.youtube.com/watch?v=3rDEQYg8UWU&feature=emb_imp_woyt
Dự án này sẽ làm gì
Một ứng dụng fetch một quote ngẫu nhiên từ API và hiển thị nó trên màn hình hiển thị.
Try it before you built it
Typewriter Application
JavaScript sử dụng
- DOM
manipulationEvent listenersControl structuresPromisesFunctionsFetch
Nhận được gì từ project này
Học cách viết script của typewriter thật tuyệt vời. Mình thực sự đã thấy hiệu ứng này được triển khai trong những trò chơi điện tử. Bây giờ ta hoàn toàn có thể sử dụng nó khi tất cả chúng ta xây dựng trò chơi của riêng mình. Liên quan đến code, thật thú vị lúc biết rằng không phải lúc nào tất cả chúng ta cũng cần phải CSS để tạo ra những hoạt ảnh thú vị. Trong project này, tất cả chúng ta đã sử dụng hàm substring JavaScript có sẵn để tạo hiệu ứng typewriter.
15. Square Cards ( Template )
https://www.youtube.com/watch?v=MvgiPlVF0Tg&feature=emb_imp_woyt
Dự án này sẽ làm gì
Một phương pháp để hiển thị tài liệu hoặc đơn giản là một thẻ vuông khá phong cách.
Try it before you built it
Square Cards Application
JavaScript sử dụng
- Event listenersFunctions
Nhận được gì từ project này
Trong project này, tôi đã học cách mở video YouTube và những bài báo trên trang web trực tiếp từ JavaScript. Đây là một sự tương hỗ update tuyệt vời cho kho công cụ mà tôi đã ra mắt (nhờ 15 dự ántrên đây!) cho một web developer.
Nguồn!
Tải thêm tài liệu liên quan đến nội dung bài viết Hướng dẫn javascript projects programming javascript JavaScript project GitHub Các project hay Project JavaScript Project thành viên Pet project JS Dự an JavaScript Luyện CSS Front end mẫu
